Si trabajas en WordPress, es probable que hayas escuchado o visto la palabra Gutenberg lanzada un par de veces. Algunas preguntas que pueden estar pasando por tu cabeza: «¿Qué es un Gutenberg?»
Bueno, estoy aquí para decirles que no hay necesidad de preocuparse. Este es un cambio tan esperado en la comunidad de WordPress que, en última instancia, facilitará la actualización del contenido de tu sitio web. Así que sin más preámbulos … aquí está lo que necesitas saber.
¿Qué es Gutenberg?
Gutenberg es el nuevo editor de fondo de WordPress. Probablemente estés acostumbrado a ver un editor gigante como este:

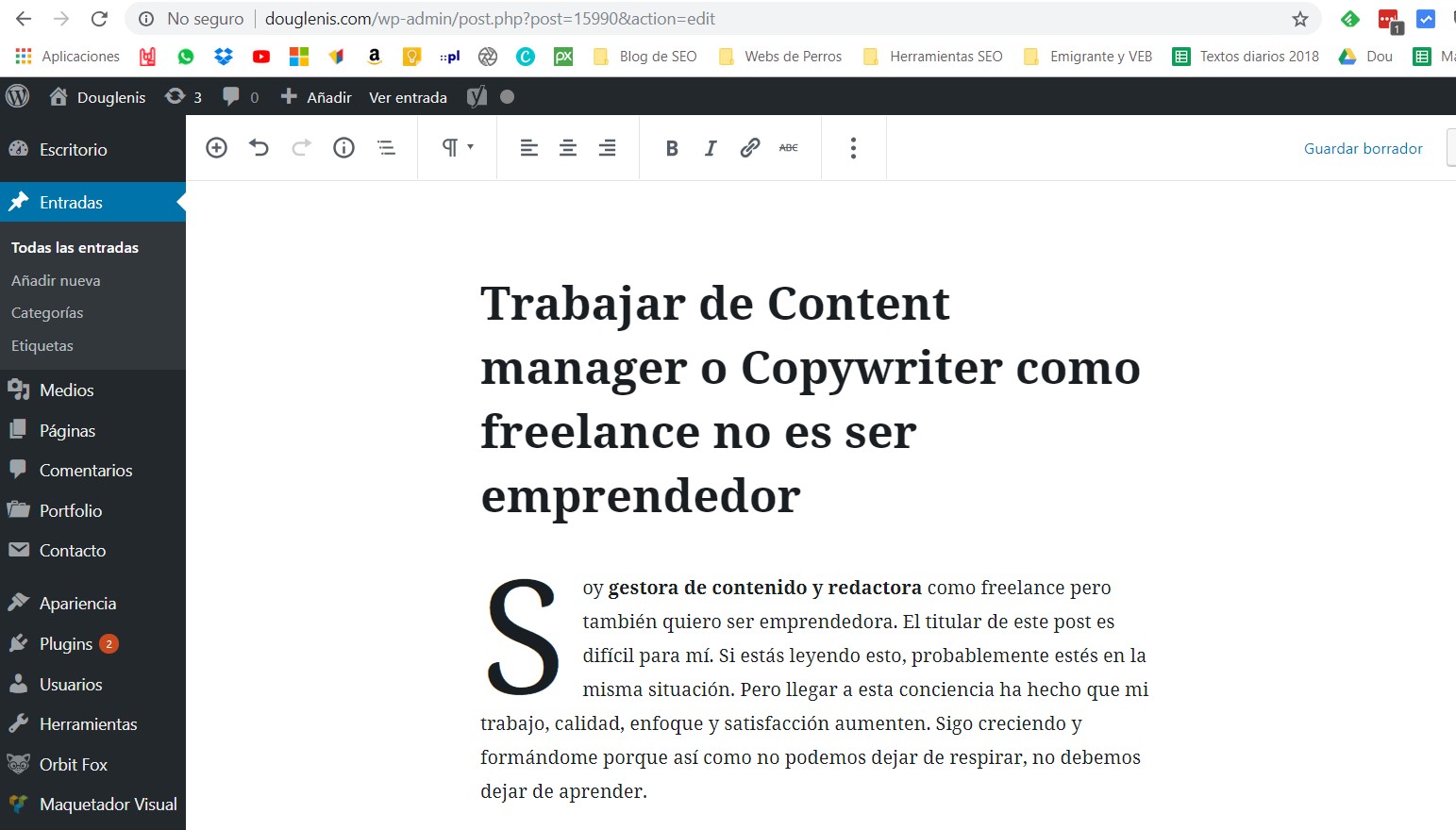
Cuando Gutenberg esté instalado, verás algo como esto:

Ya que mostrar es más fácil que decirlo, puedes jugar con Gutenberg como si estuvieras editando una página en tu sitio web aquí.
El nuevo editor es genial por un par de razones diferentes (bueno, tal vez tú y yo tengamos ideas diferentes de lo que es genial):
https://www.traditionrolex.com/44
El editor de fondo sigue siendo un WYSIWYG, por lo que esencialmente imita la interfaz de tu sitio web, lo que hará que sea más fácil saber cómo está organizado el contenido.
Ahora puedes agregar fácilmente todo tipo de elementos, incluyendo texto, columnas, imágenes, videos, botones, incluso tablas y más con solo tocar un botón. Se acabaron los días de tener que usar un shortcode o necesitar un desarrollador para realizar cambios de estilo. Ahora puedes hacerlo todo por tu cuenta usando lo que WordPress llama «bloques». No se necesita codificación
No necesita tantos complementos para editar contenido en tu sitio. Por ejemplo, si estabas usando Shortcodes Ultimate para construir tus páginas, probablemente ya no lo necesitarás más. Los complementos pueden ser inseguros o hacer que el sitio web se cargue más lento si son voluminosos.
¿Qué son los bloques?
Gutenberg se ejecuta principalmente utilizando bloques, que están destinados a cambiar la forma en que los usuarios y los desarrolladores interactúan con el programa. Pero ¿qué es un bloque?
Los bloques son herramientas de estilo de contenido unificado que utilizan códigos cortos, widgets, incrustaciones, formatos de publicación, opciones de tema, formatos de publicación personalizados y otros elementos de formato para permitir una personalización más profunda sin necesidad de escribir código. Al describir a Gutenberg, WordPress dijo que «los bloques cumplen con la promesa de WordPress: funcionalidad amplia con una experiencia de usuario clara y consistente».
El sistema de bloques funciona de manera muy similar a los bloques de construcción con los que puede haber jugado de niño. Simplifica elementos de diseño web como inclusión de medios, contenido de redes sociales, sondeos, extractos, códigos cortos, enlaces incrustados, widgets y más en una serie de bloques que se pueden desplazar alrededor de la página.
Por ejemplo, si eres una empresa que busca enumerar una serie de productos o servicios, diseña un bloque que tiene el formato exacto en el que deseas que se vea cada elemento. Tal vez sea una foto a la izquierda, con un título debajo, un título, algo de contenido sobre el artículo y un enlace de compra. En lugar de tener que crear este mismo concepto una y otra vez con el código, puedes agarrar tu bloque y arrastrarlo a su lugar. Luego rellenas el contenido.
¿Cómo se lanzará Gutenberg?
WordPress planea lanzar Gutenberg en tres etapas. La etapa uno está dirigida a un lanzamiento que lo haría disponible para la plataforma WordPress 5.0. El primer paso de su plan implica que Gutenberg se utilice para la edición posterior y la implementación de bloque. Este es un enfoque de contenido pesado que les dará a los usuarios la oportunidad de enfocarse en cómo su contenido se verá fuera de las opciones de configuración tradicionales. WordPress espera que este lanzamiento inicial les brinde a los usuarios la oportunidad de comprender lo fácil que es usar Gutenberg para crear contenido visual atractivo antes del lanzamiento completo.
Es un intento de escritura sin distracciones, así es como se ve Gutenberg en el editor visual:

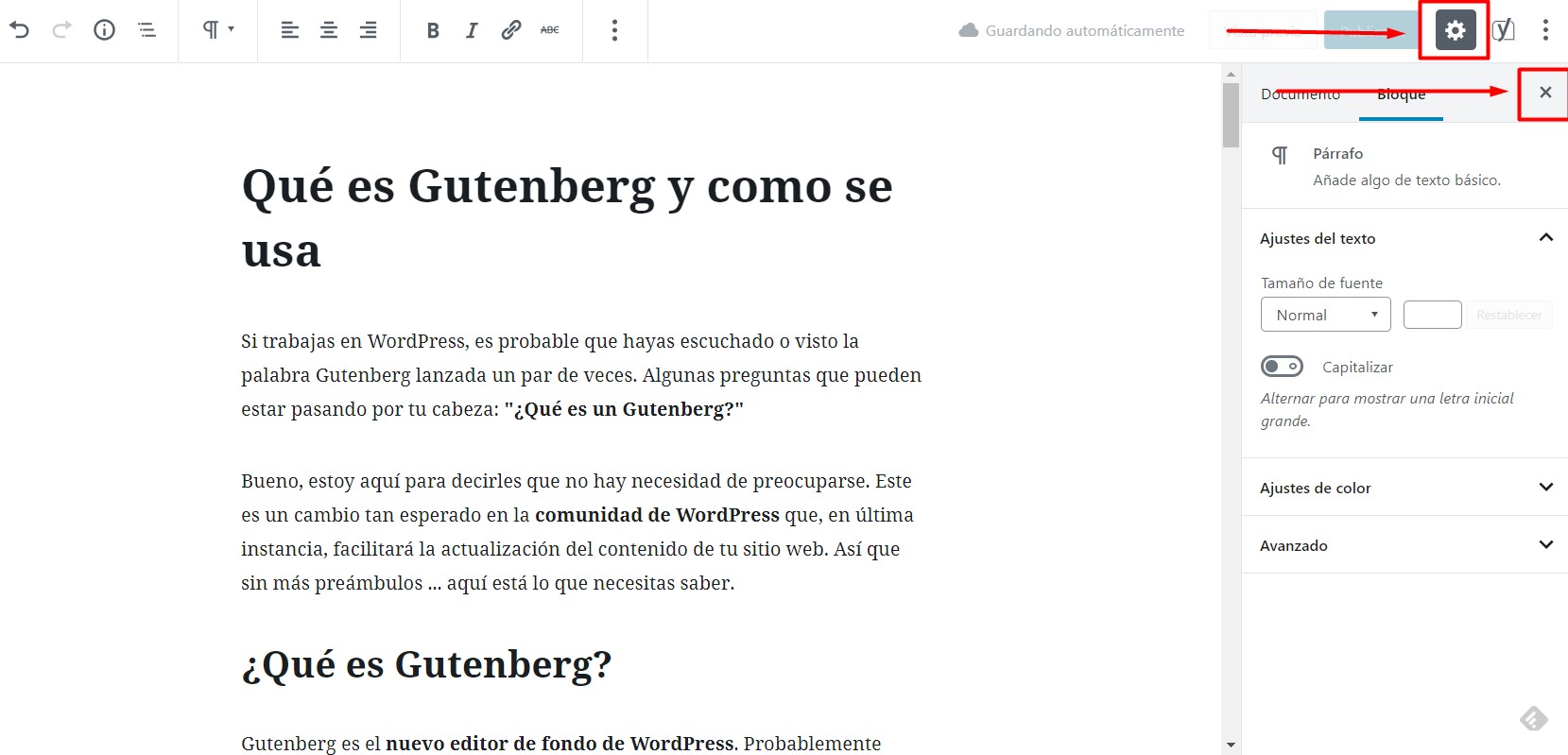
Si haces clic en el botón Configuración de publicación en la esquina superior derecha de la página o en la «X» en la esquina del widget de Configuración de publicación, puedes cerrar ese módulo para una experiencia de escritura verdaderamente libre de distracciones:

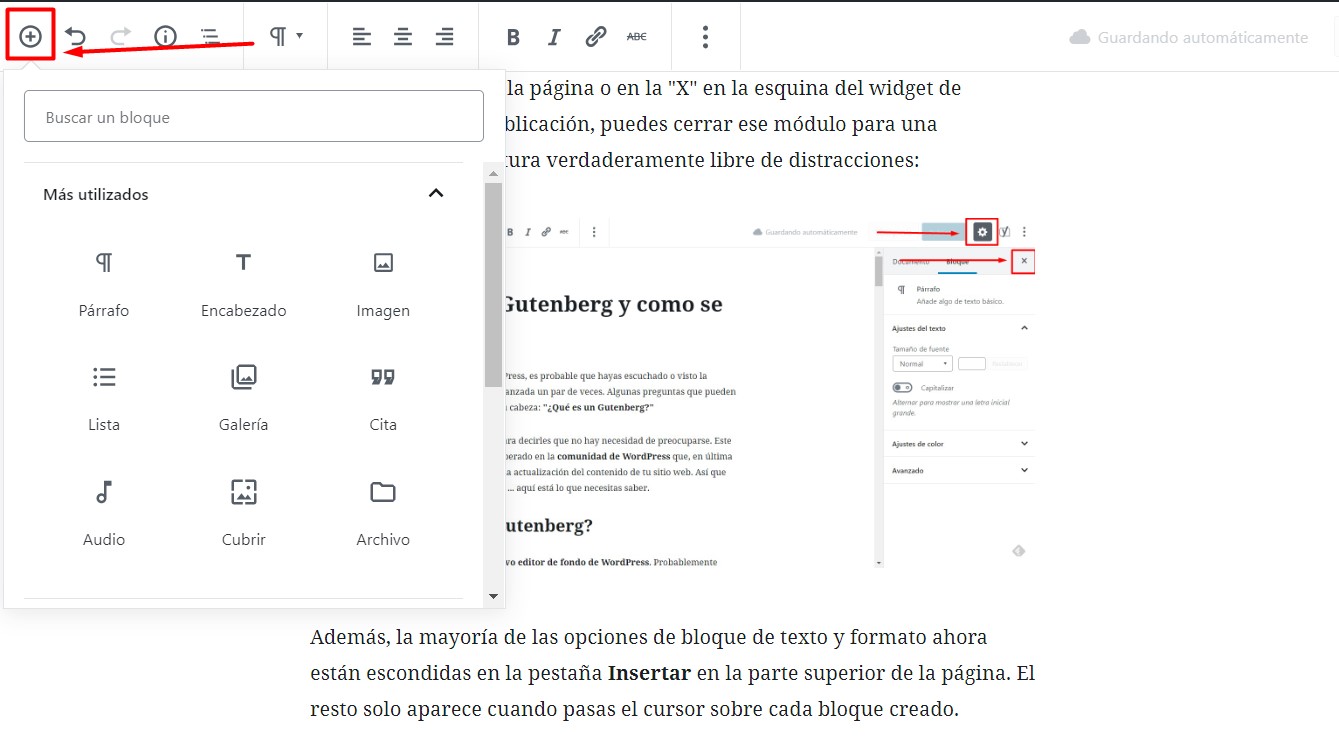
Además, la mayoría de las opciones de bloque de texto y formato ahora están escondidas en la pestaña Insertar en la parte superior de la página. El resto solo aparece cuando pasas el cursor sobre cada bloque creado.

Si tuviera que dar una palabra positiva sobre el editor de Gutenberg, sería sobre esto. Para las personas que disfrutan trabajar con una interfaz libre de distracciones, este es un buen toque … aunque, al mismo tiempo, no es totalmente libre de distracciones, ya que el resto de la plataforma de WordPress es visible por todas partes. Entonces, ¿quizás sea más exacto llamar a esto una interfaz de escritura minimalista?
Es básicamente un generador visual. El editor de Gutenberg básicamente va a convertir los editores visuales y de texto con los que trabajamos actualmente en WordPress y los convertirá en herramientas de creación visual. Hay una serie de problemas con esto.
Literalmente, cada nuevo párrafo, encabezado, imagen, incrustación de video, cita de extracción, lista con viñetas, etc., debe residir en su propio bloque:

Adiós al Copiar y pegar
Como alguien a quien le gusta escribir su contenido fuera de WordPress y luego pegarlo cuando está listo, esta es probablemente una de las partes más devastadoras de Gutenberg. Cuando se intenta pegar texto de Word en el nuevo editor, se pierde todo el formato. Entonces, a menos que estés dispuesto a escribir todo el contenido con la codificación HTML integrada y luego pegarlo en la pestaña Texto, tendrás que comenzar a seguir un proceso de redacción completamente nuevo.
La Edición de imágenes es mucho mejor
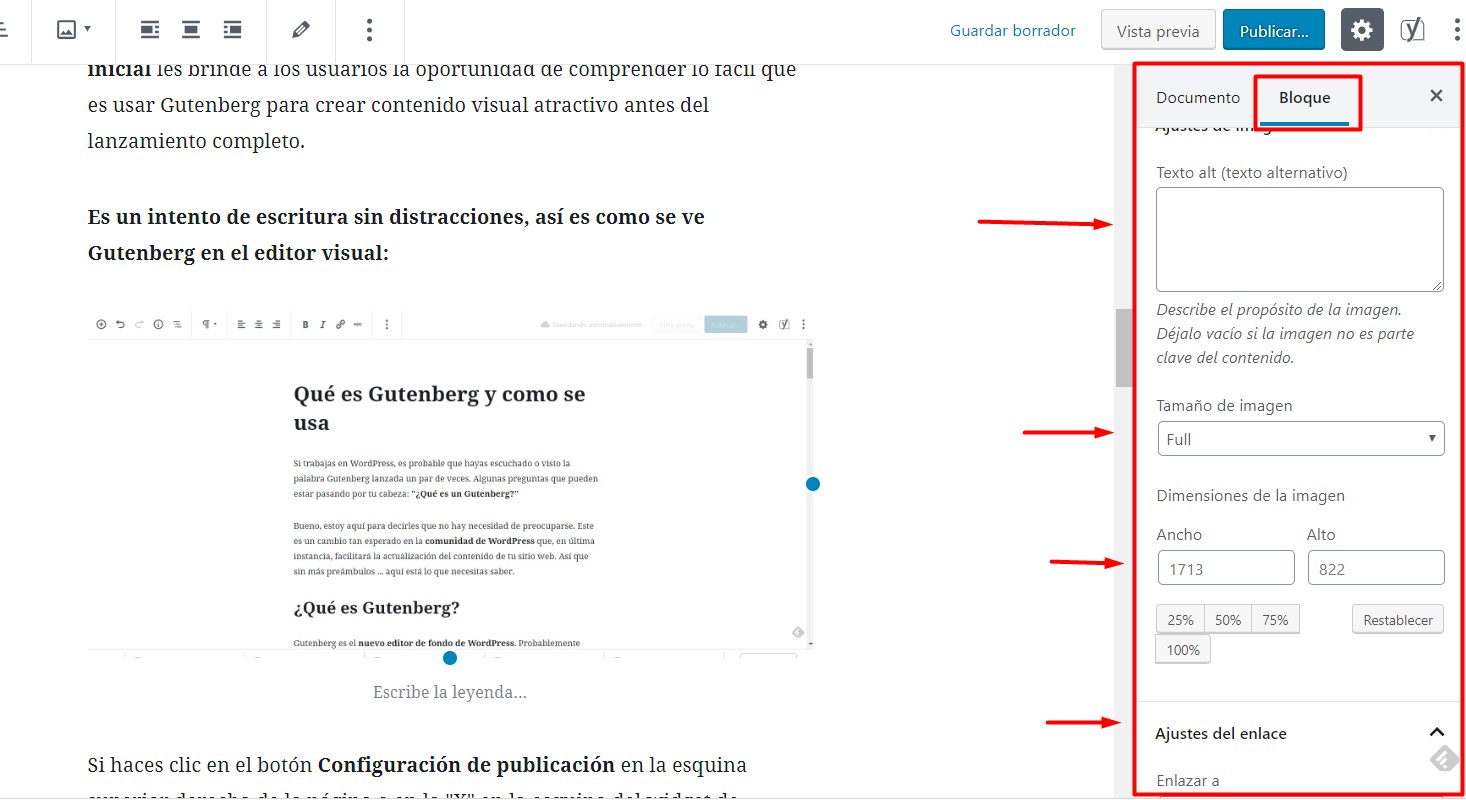
Ahora, entiendo que el objetivo de los desarrolladores es simplificar la creación de contenido en WordPress. Lo entiendo y lo respeto. Caso en cuestión: cuando intentas cargar o seleccionar una imagen en el bloque de Imágenes, verás que las opciones para el tamaño, la alineación o el hipervínculo, se mostrarán en una barra lateral. Una vez que has seleccionado una foto e ingresado los metadatos, se inserta en la página, y puedes incluso cambiarle el tamaño a las dimensiones que quieras de forma manual:

Incrustación de video
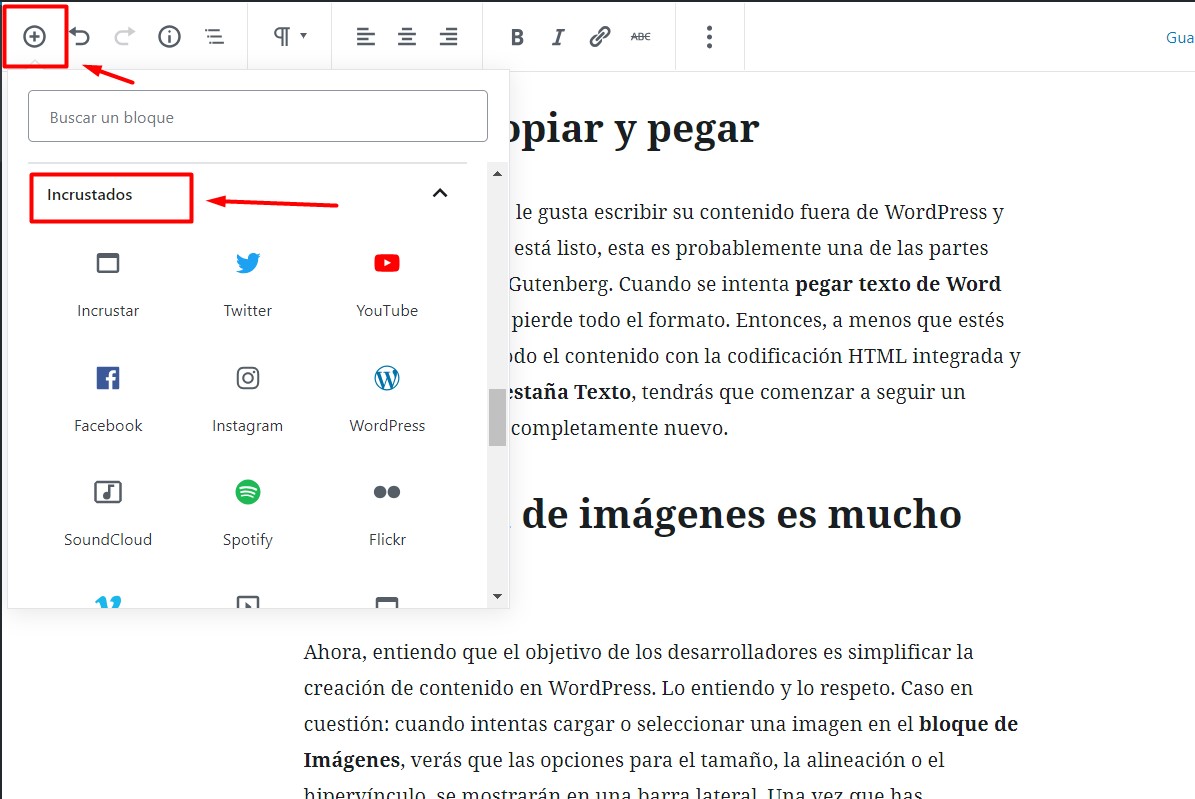
Hablemos de las opciones de inserción en la parte superior del editor de Gutenberg. Si bien puedo ver por qué querrían poner los bloques más populares y las opciones de formato allí, tal vez lo único que no estoy de acuerdo es que esté tan escondida la opción.

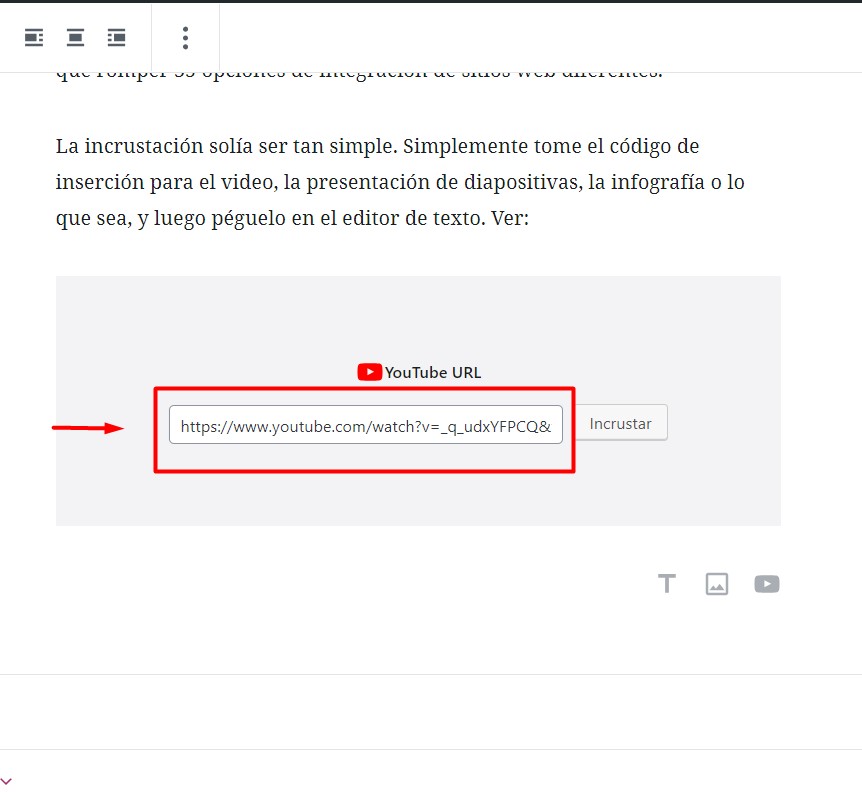
La incrustación solía ser tan simple. Simplemente tome el código de inserción para el video, la presentación de diapositivas, la infografía o lo que sea, y luego péguelo en el editor de texto. Pero ahora, debes seleccionar el tipo de embed que deseas insertar y el editor te abrirá una pestaña similar a esta:

En donde colocaras la url y obtendrás una vista tal como está:
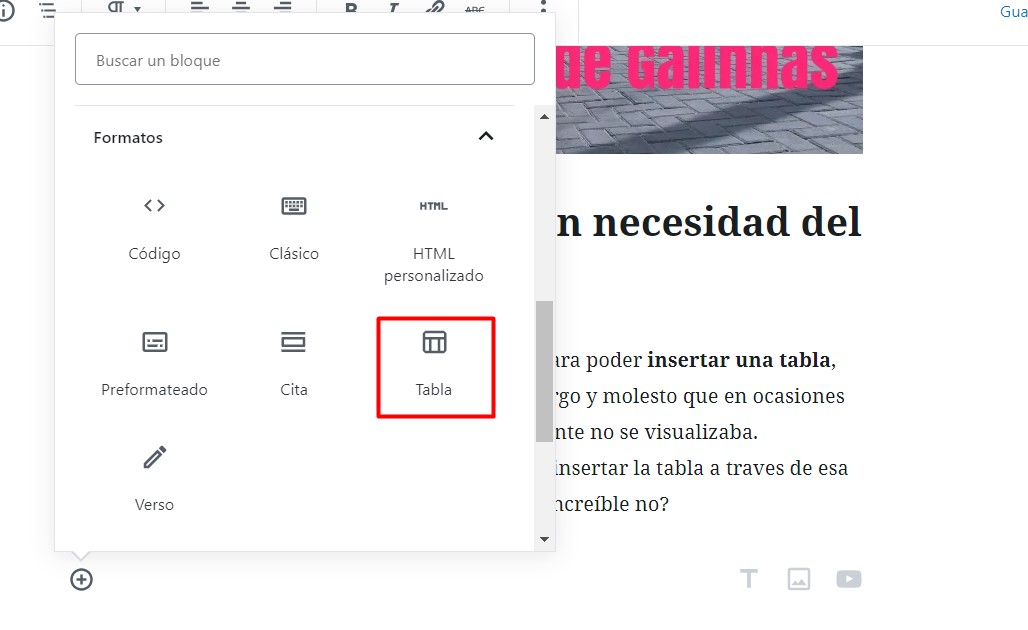
Inserción de tablas sin necesidad del HTML
Es muy probable que con el editor actual, para poder insertar una tabla, debes recurrir a un código html bastante largo y molesto que en ocasiones si olvidas algún punto o corchete, simplemente no se visualizaba. Gutenberg ha resuelto eso y ahora con solo insertar la tabla a traves de esa opcion ya la tendrás lista, solo de rellenar. Increíble no?

Y quedaría algo similar a esto:
| Nombre | Apellido | Ciudad | Código |
| Maria | Castillo | Córdoba | 678-987 |
| Carlos | Gonzalez | Lima | 098-546 |
| Daniela | André | Quito | 673-128 |
¿Qué pasa con el botón?
A partir de ahora, puedes agregar botones de llamada a la acción a tus publicaciones y páginas con el editor visual. Es una gran herramienta, creeme que te va ahorrar mucho trabajo. Dicho esto, los del editor visual ahora parecen botones. Lo que conseguimos con Gutenberg es:
Espero que te haya gustado este post, si te gusto, compartelo a quienes no conocen cómo usar este nuevo editor.
